Should I Upload Html And Css To Github

For someone who is trying to break into software development, it doesn't matter where you lot look — LinkedIn, career advice boards, youtube tutorials — the advice is ever the aforementioned: yous demand a portfolio. freeCodeCamp knows this advise, and they make it compulsory to create one to cease their "Responsive Web Design" Certification.
The portfolio is supposed to be a living document. Yous cease a project, you throw that bad male child onto your portfolio to show it off to the globe. You constantly add to it, displaying your personal growth trajectory. You lot give it to potential recruiters and hiring managers to add together some dimension to your resume.
Out of the five projects to get that certification, I put hands-down the nearly piece of work into my portfolio. If it was going to exist my digital first impression, I wanted to ensure that it was the best one I could make.
The de facto method for completing the projects on freeCodeCamp is to use codepen.io. The gratis version lets yous code in an HTML, CSS, and JavaScript pane, and run across your changes as you type them in a window. Yous tin can open up the folio in a full view, which eliminates the HTML, CSS, and JavaScript panes, just leaves a black imprint at the meridian. The url is a hash, something like https://codepen.io/cam-barts/total/ZPWpqo, which is not memorable, doesn't give any indication about the site's content, and in my stance doesn't make any waves on a resume. Furthermore, unless you pay for a membership with codepen, you lot can't change it.
Around the time I was finishing my project, the stars aligned and I discovered 2 technologies that would help my portfolio stand out: Github Pages and Google Lighthouse.
Github Pages allows you lot to host a website directly from a GitHub repository. It offers a pretty slick github.io url, which tickled my fancy for something to put on a resume. It would allow me total command of what my users would see when they navigated to the site (so long, black banner), and I wouldn't have to deal with cocky hosting or paying for some other hosting service.
I heard about Google Lighthouse in the CodeNewbie Podcast featuring Frances Coronel. Information technology audits your website direct from Chrome Dev Tools for v areas: Performance, Progressive Web App, Accessibility, Best Practices, and SEO. SEO, or Search Engine Optimization, is what helps your site float to the pinnacle of search engines similar Google, which helps you go found. Also, now that I was going to host my site on Pages, I wanted to have responsibleness for my site'south performance, and to effectively exercise that I had to at least have a benchmark.
My goal in writing this article is to assistance you create a blazing fast, professional looking portfolio site at no cost to you. I want it to be something you're proud to post nearly on LinkedIn and plaster on the top of your resume, and I want to leverage GitHub Pages and Google Lighthouse to practise information technology.
To go whatsoever farther, I've made a few assumptions. The showtime is that you accept a Github account. If you don't already have one, creating 1 is easy. The second is that you have a basic understanding of git. If you're brand new, at that place are enough of first-class articles on getting started. This commodity assumes you've completed your portfolio on codepen. Finally, you lot should take Google Chrome installed.
This article follows my personal portfolio. Yous can observe the pen here, the code here, and the final product is at cam-barts.github.io.
Getting started
Setting up your Github Pages site is pretty straightforward. The TL;DR version is:
- Create Repository following proper name convention [GitHub Username].github.io
- Clone Locally
- Create index.html, style.css, script.js files inside repository
- Add lawmaking to those files
- Commit and button to GitHub
- Profit!
You lot create a repository with a championship that follows the convention [Your Github Username].github.io. Hither is mine: cam-barts.github.io. Whatever lawmaking gets pushed to that repository gets displayed when you navigate to that site.
And so, when you've cloned the repository locally, what exactly do y'all put into information technology?
You should starting time with 3 files, an index.html file, a style.css file, and a script.js file. In whatsoever editor yous like (I use Cantlet), you should start with the following code snippet in your index.html:
There is a lot going on here that might be unfamiliar if you have only been working with codepen.io.
The dir aspect in the html tag indicates that the document should exist read 50eft To Right. That only ensures that when your page shows up, all of the elements are left justified, which is how English speakers read.
The meta tags in the head betoken metadata most the page, which helps search engines similar Google index your site.
At this point, yous should go alee fill out the meta tags and the championship tag. Note that the keywords meta tag's content should be comma separated, and should include terms that y'all would want people to use in Google to find your portfolio. Hither's what mine looks like:
The next step is to copy the HTML section of your portfolio pen into the body section of your snippet. In one case that's completed, if you linked to whatever exterior CSS or JS in your pen settings, such equally to Bootstrap or Font Crawly, you lot demand to link those in your index.html.
Create more than link tags for css and script tags for JavaScript and add the links that are in the settings to the href and src attributes, respectively. To ensure that your styles and scripts testify up, exist sure to put them before the existing link and script tags in the snippet. For example, linking to Bootstrap and JQuery would await like:
Next, y'all need to add your own CSS into your style.css, and if you have any JavaScript, add together that to your script.js.
After you lot've done that, you're good to commit all your work and push button it to Github. Immediately after yous do that, you can navigate to [Your Github Username].github.io and check out your website!
Optimizing your portfolio site
Congratulations on publishing your portfolio!
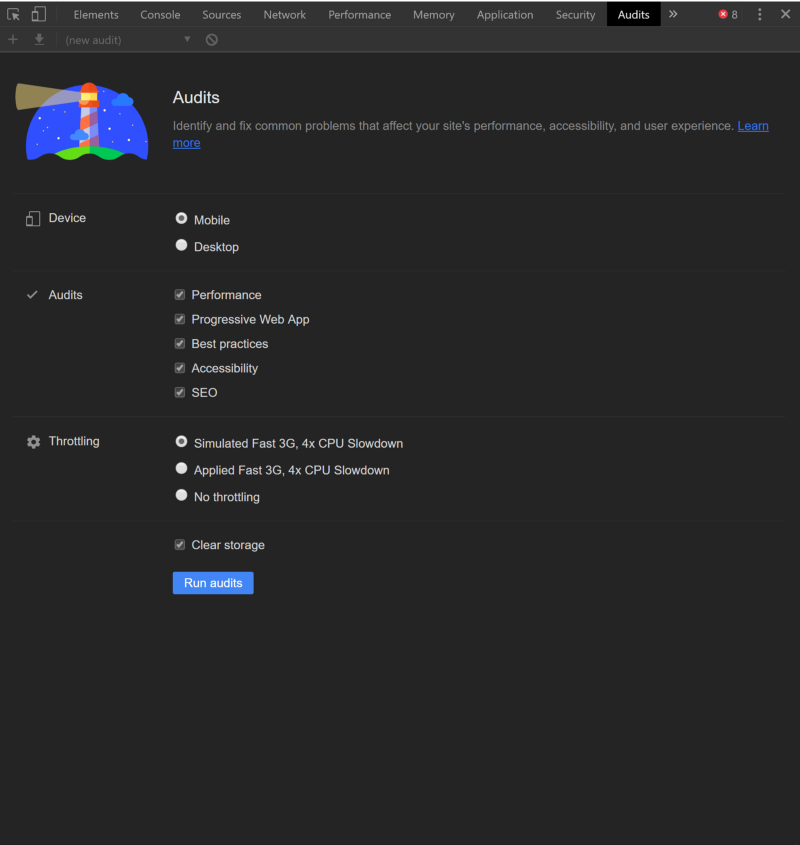
The next steps involve optimizing your site. For this, nosotros will use Google Lighthouse. It is better to do this in an In Individual Browser window so that whatsoever cache or Chrome extensions you may have will not affect the results. When you navigate to your site, open Chrome Developer Tools (Ctrl + Shift+ i) and click on the Audits tab.

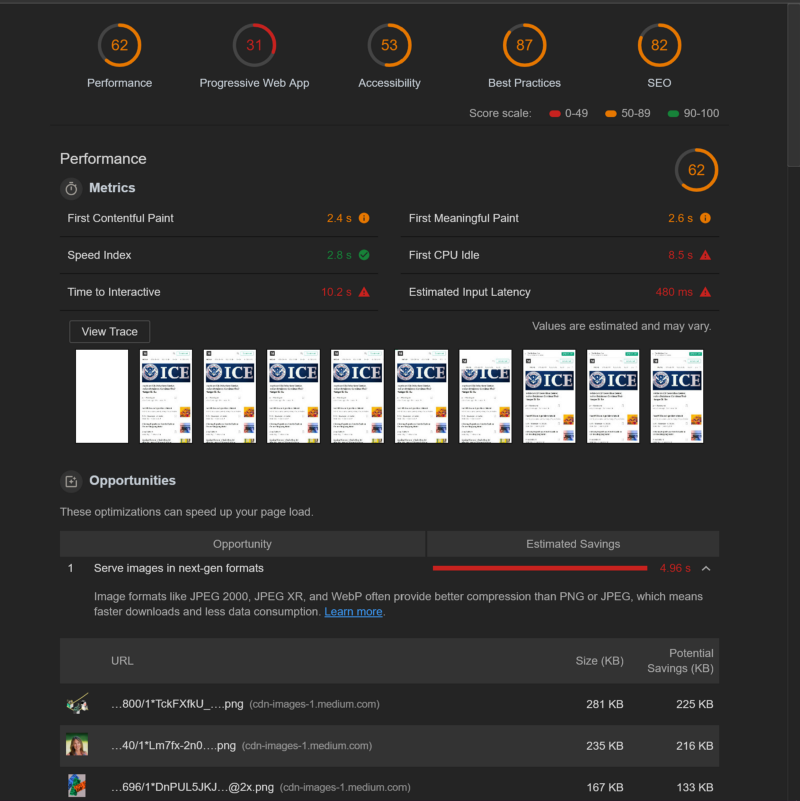
Progressive Spider web Apps are outside of the scope of this tutorial, merely at that place is no harm in running all of the audits. When you run them, you should get a page that looks like this:

The best matter most these reports is that it gives you "Opportunities" to better your scores.
In the performance section, it tells you to serve next gen file formats such as WebP versus traditional .PNG images, and suggests lazy loading the images.
In the SEO section, it suggests SEO improvements such as adding a description meta tag and using legible font sizes. Not only does it make these suggestions, it links to articles with practical examples with things to modify in your code to optimize for those areas.
For me, it only took an hr to get the scores for my site in the high 90s for Performance, Accessibility, Best Practices, and SEO. You can see all to the changes I fabricated hither.
Going further
Next steps for your site are up to you. Yous could link it to Google Analytics to see how many visitors your Portfolio is getting. You could add together sections for your awards to evidence your freeCodeCamp certifications as y'all get them. The evolution of your site is completely in your hands! Comment links to your portfolio below.
Acquire to code for free. freeCodeCamp'due south open up source curriculum has helped more than than 40,000 people get jobs as developers. Go started
Source: https://www.freecodecamp.org/news/boost-your-dev-portfolio-with-github-pages-and-lighthouse/
Posted by: davisupichoughbor.blogspot.com

0 Response to "Should I Upload Html And Css To Github"
Post a Comment